This page has now moved and redesigned fit for the new design of this website, rather than go through editing 75 posts individually, here’s the page to visit.
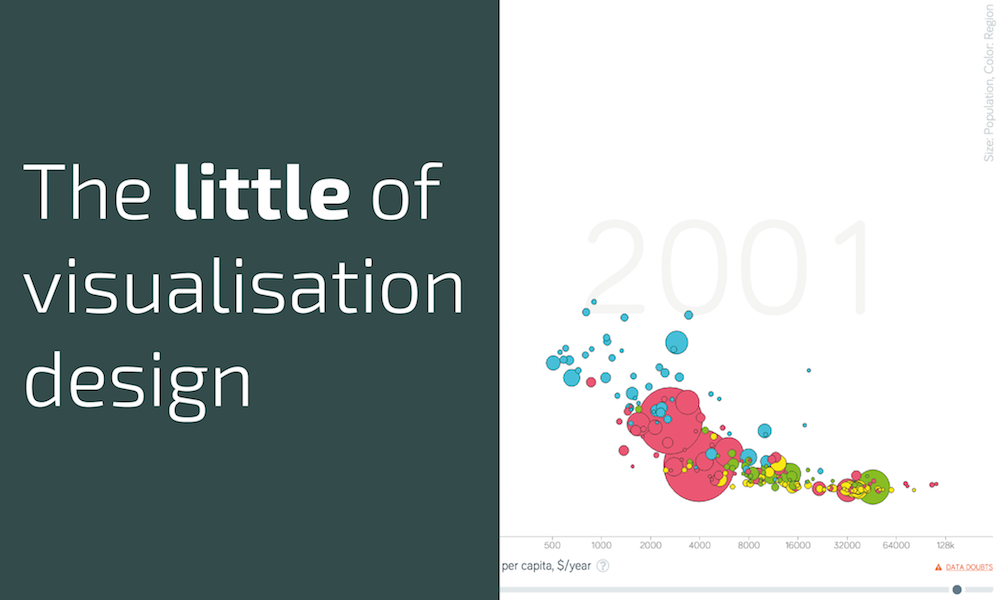
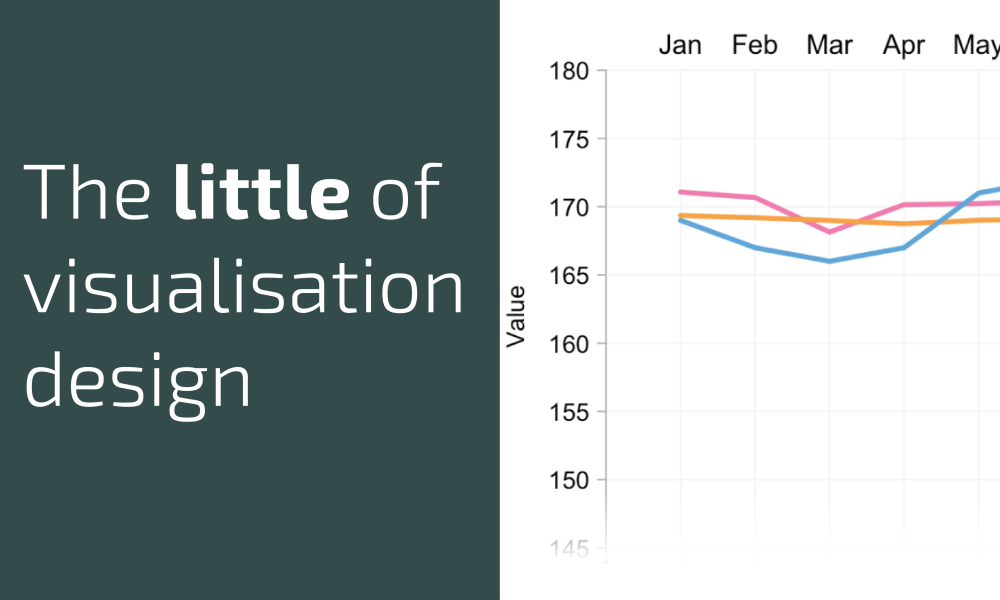
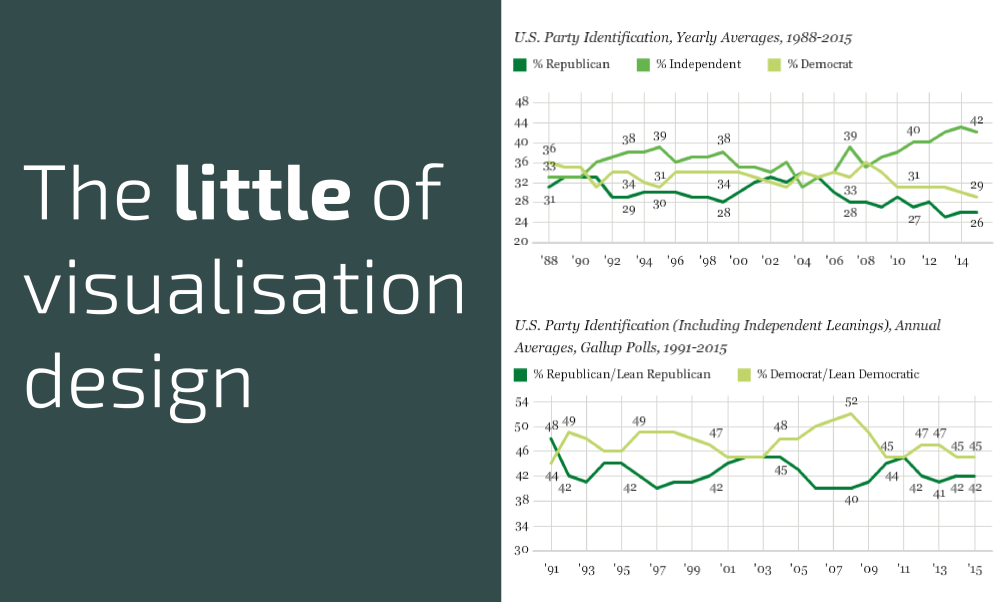
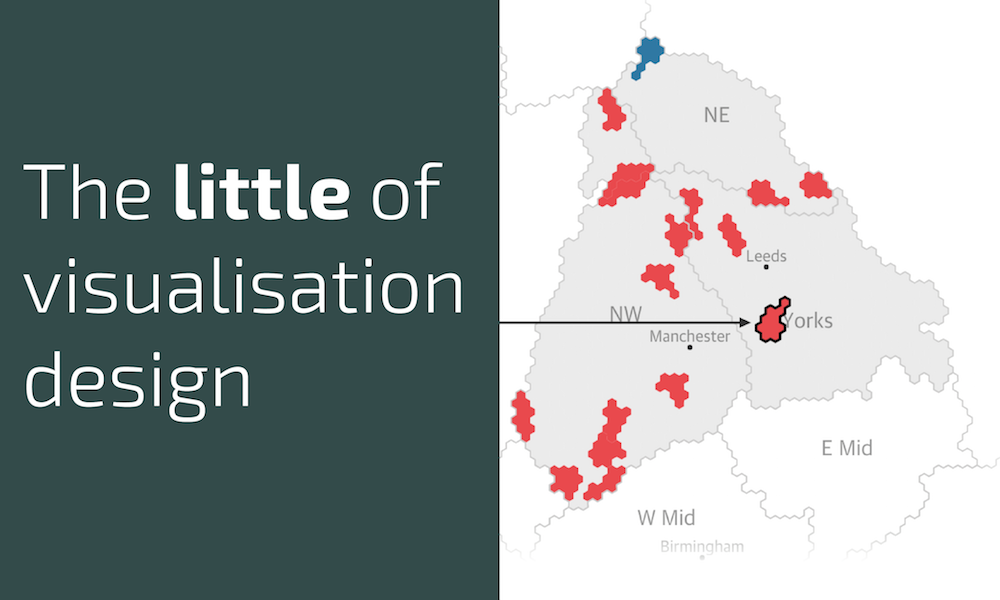
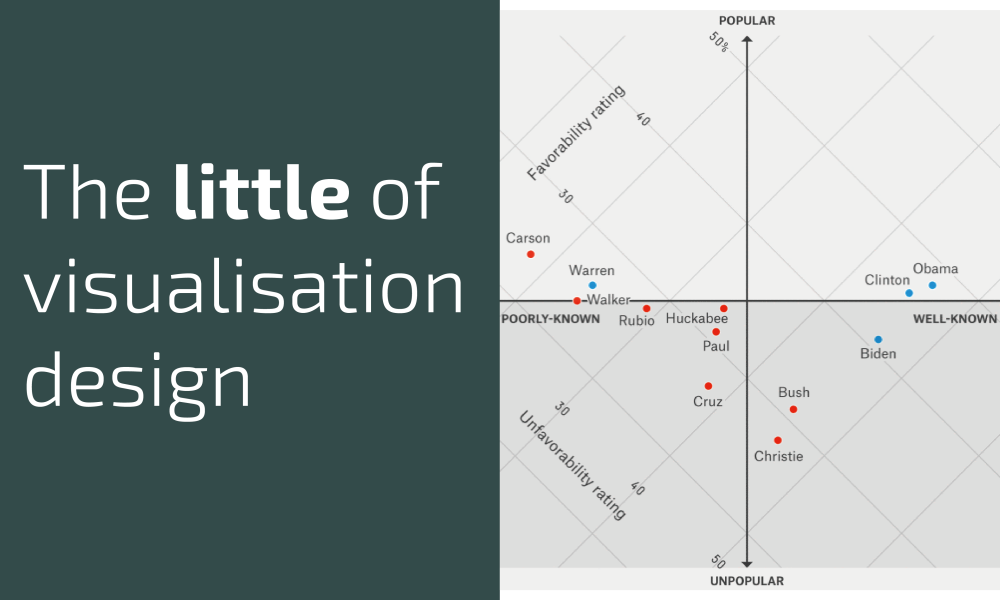
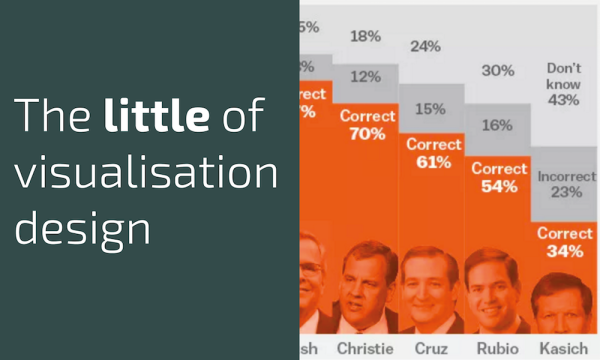
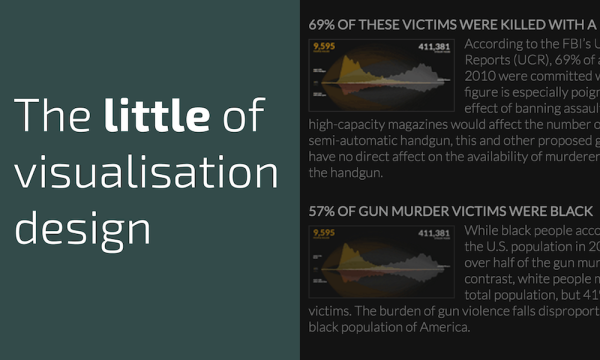
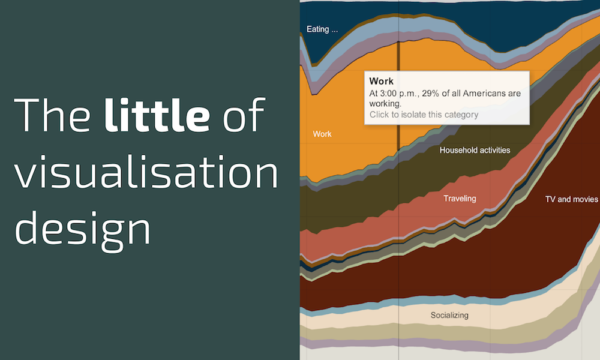
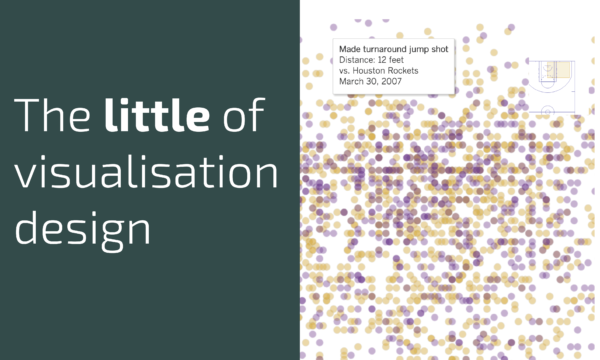
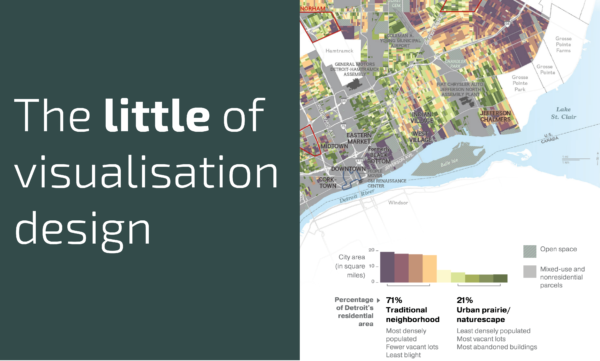
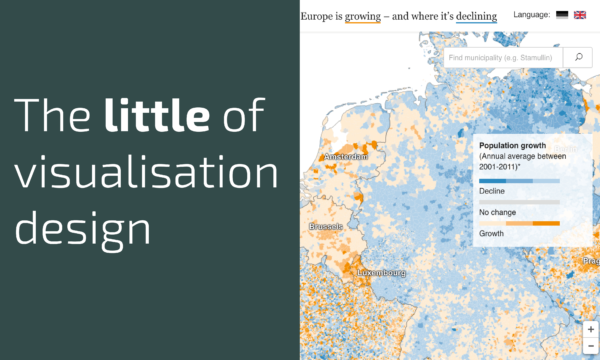
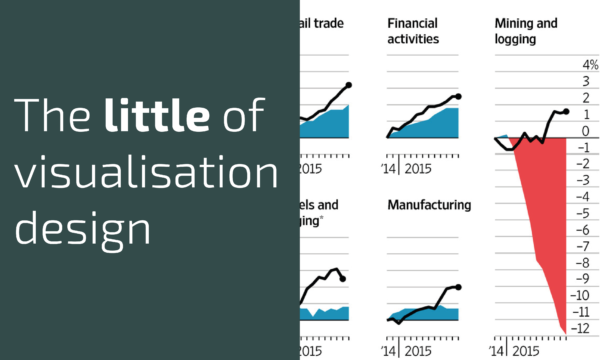
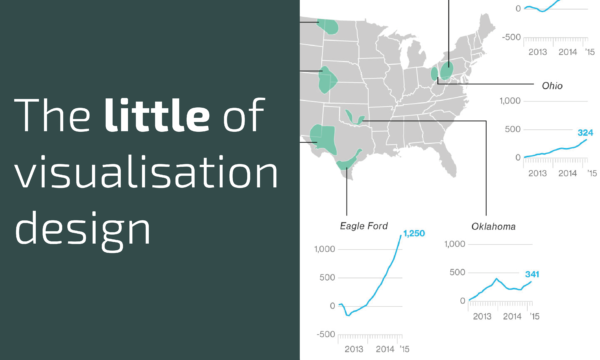
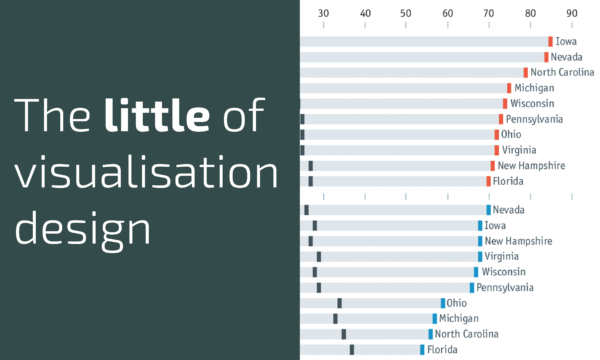
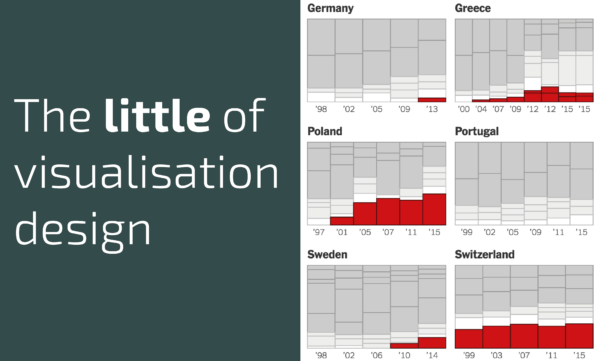
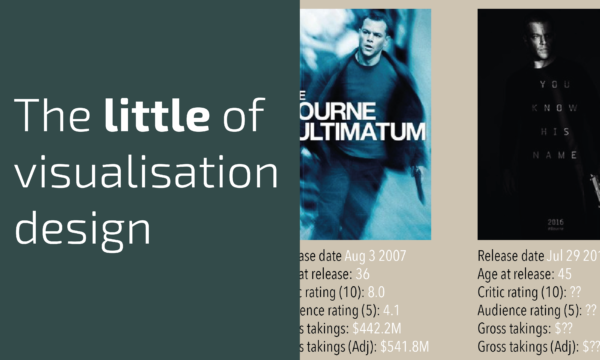
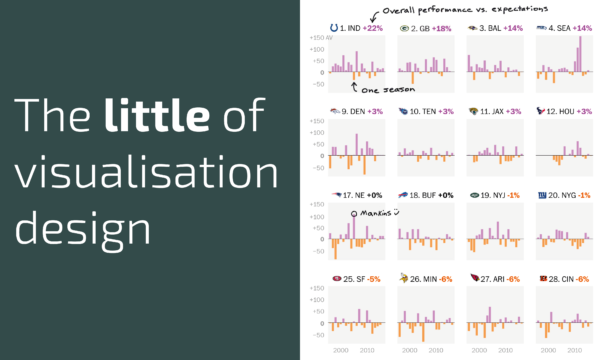
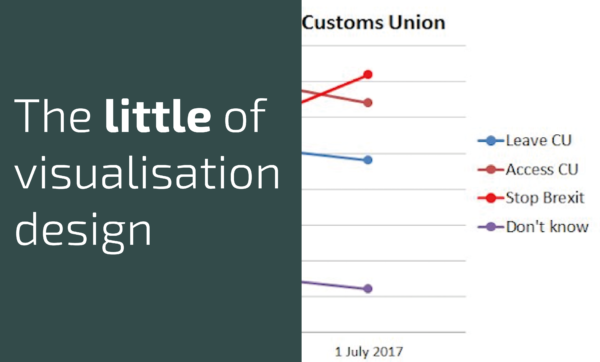
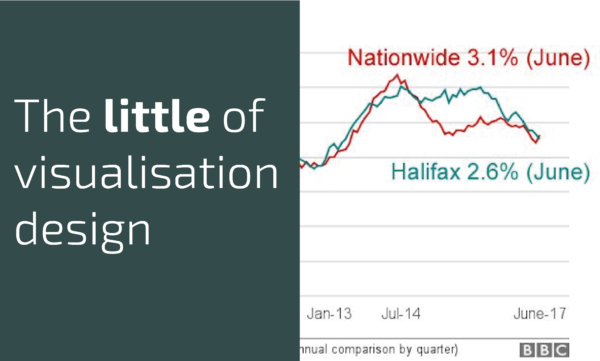
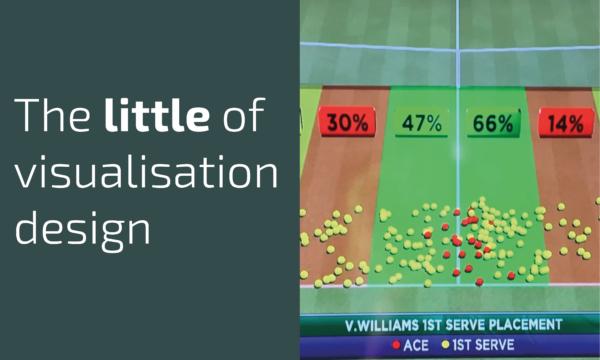
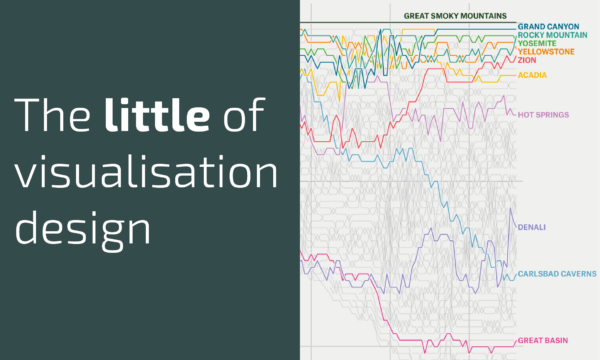
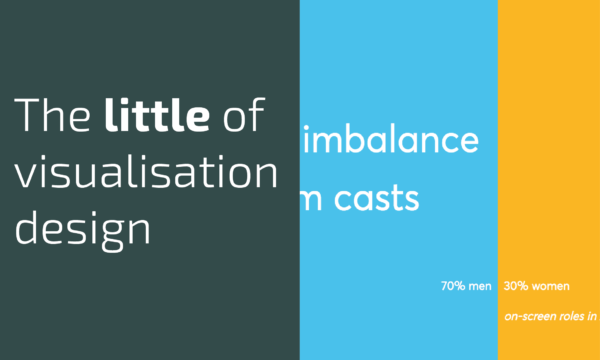
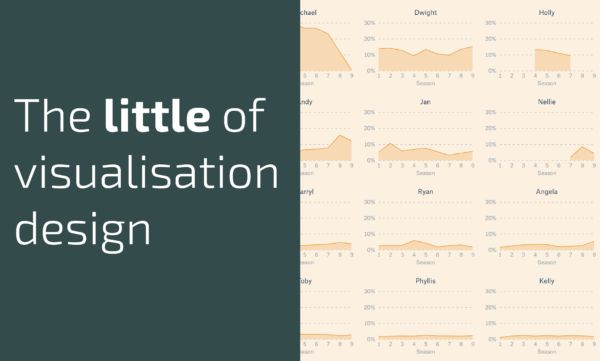
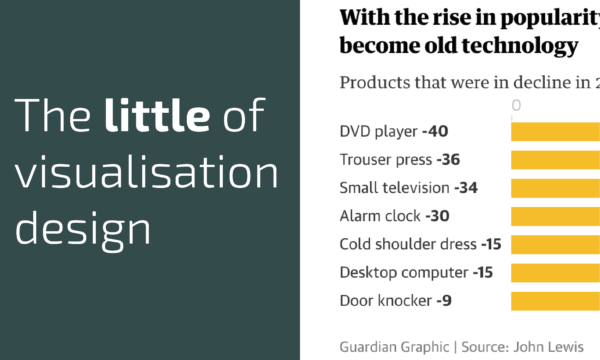
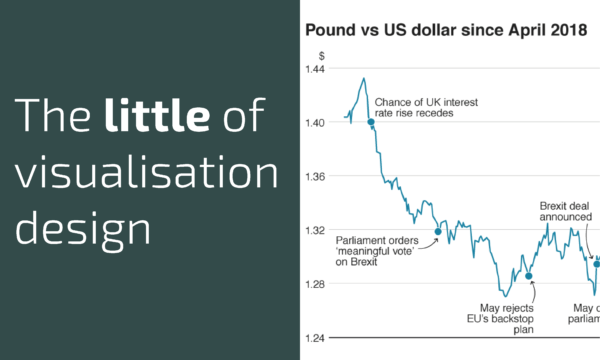
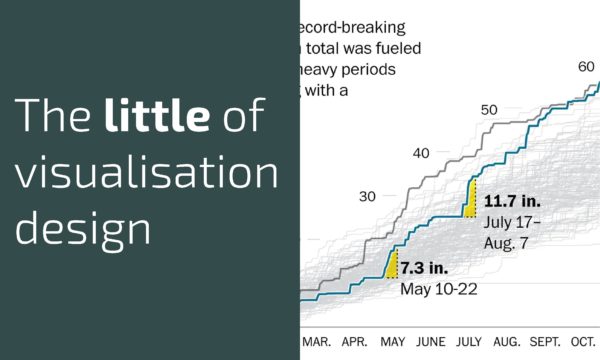
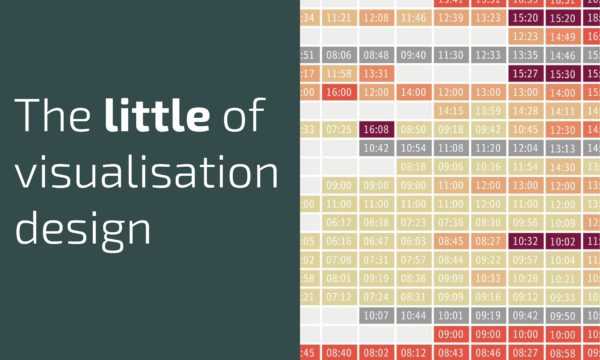
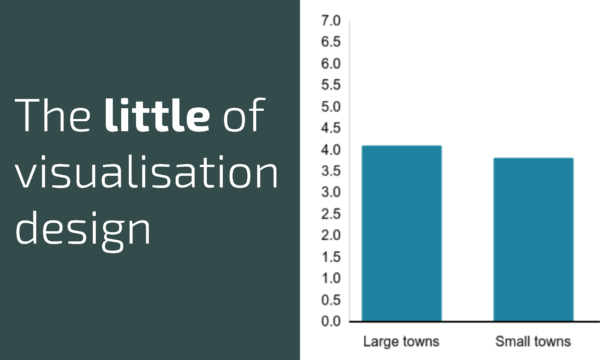
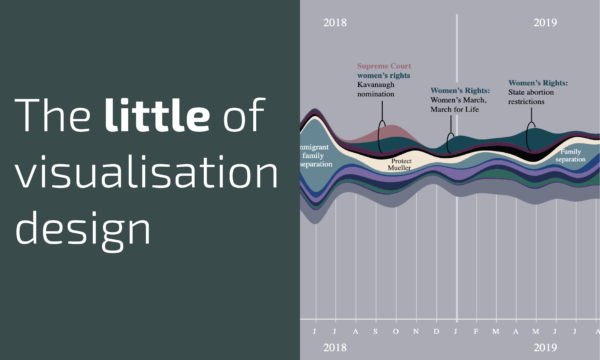
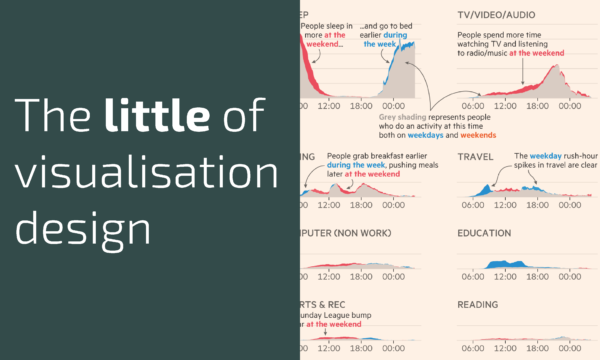
This was a collection of the entire a, growing series of posts about the ‘little of visualisation design’, respecting the small decisions that make a big difference towards the good and bad of this discipline. In each post I’m going to focus on just one small matter – a singular good or bad design choice – as demonstrated by a sample project. Each project may have many effective and ineffective aspects, but I’m just commenting on one.