To mark each mid-year and end-of-year milestone I take a reflective glance over the previous 6-month period in the data visualisation field and compile a collection of some of the most significant developments. These are the main projects, events, new sites, trends, personalities and general observations that have struck me as being important to help further the development of this field or are things I simply liked a great deal. Here’s the full compilation of all my collections.
At the end of last year I published a collection for the last 6 months of 2016 and now I’d like to reflect on the first 6 months of 2017. I look forward to hearing from you with suggestions for the developments you believe have been most significant.
And so, as ever, in no particular order…
1. Hannah Fairfield, NYT Climate Editor
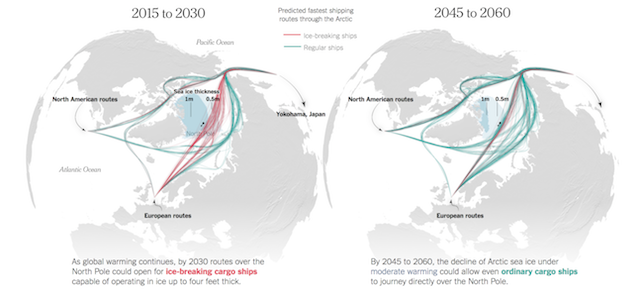
Hannah has been a celebrated graphics editor with the New York Times for over a decade but I share the belief of many that her appointment as the Times’ Climate Editor is the perfect choice to lead on what is surely the most important and urgent topic of our time. One could argue Hannah potentially holds one of the most influential positions in this industry. The quantity and quality of output (eg. Antarctic Dispatches, Impact on Southern Statues, 95 Degree Days) emerging already, mobilising the NYT’s existing graphic talent, is hugely encouraging and I wish her and her team continued success with this agenda.
2. Elijah Meeks
Elijah has been a particularly prominent voice over the past 6 months since his tweet questioning the state of the data visualisation industry. This was a timely, perhaps contrary view, that snapped a few of us out of any complacency and triggered a wide ranging discussion about the health and prospects of the data visualisation field. A huge survey designed by several contributors but initiated by Elijah took place and was followed up by his provocative articles ‘If Data Visualization is So Hot, Why Are People Leaving?‘ and ‘Strategic Innovation in Data Visualization Will Not Come From Tech‘. This triggered several further articles in response – some supportive, others more countering – from people like Moritz Stefaner, a collection of contributions curated by Eric Socolofsky, Lynn Cherny, and Jorge Camoes, to name but a few. Elijah went on to articulate his thoughts in two excellent Data Stories and PolicyViz podcast episodes. It is perhaps the most widespread, helicopter-viewed introspection of the data visualisation field since the landmark and laminate-worthy Information Visualization Manifesto of 2009 (!)
3. Hindustan Times
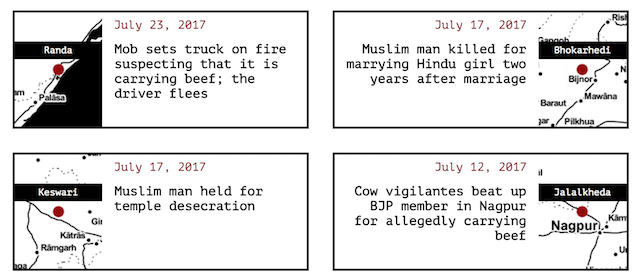
Though they have been established for much longer than the window of time covered by this collection of developments, it is only really during the past 6 months that I’ve become increasingly aware of the outstanding work being done by the Hindustan Times data team of journalists and developers (team members list of Twitter accounts). Not only is their portfolio of work demonstrating excellence in visualisation design, the topics covered represent contemporary societal, educational, and political issues that will be so relevant to the varied nature of their readership. It is wonderful to see the team making this information so accessible and engaging to consume.
4. Mona Chalabi
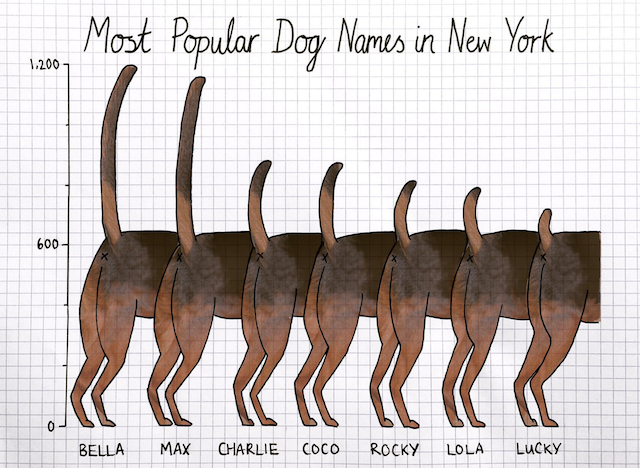
Mona hardly needs any introduction, she has been established for several years as a talented data journalist working for organisations like FiveThirtyEight and, currently, as the Data Editor for The Guardian US. Over the past few years Mona has created a influential niche in this field and I think this is the right time to acknowledge the significance of what she is achieving. This is not only through her role at The Guardian, particularly with her wonderfully creative hand-drawn data sketches, but also through her writing and presenting roles in video documentaries and on television (including an appearance on Channel 4’s ‘Alternative Election Night’ programme in the UK). Mona is breaking down more barriers in the pursuit of making data accessible to a mainstream audience.
5. Susie Lu’s D3-Annotation
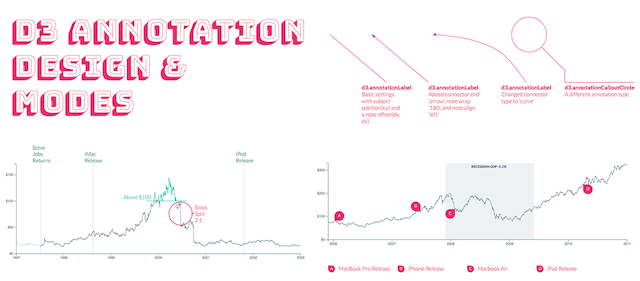
A second inclusion for a member of the Netflix visualisation team, Susie’s release in March of her d3-annotation library very noticeably struck a chord with developers. I’m not a d3.js developer so I am speaking purely as an observer but everything I have seen and read about this development is that it is a super neat, super welcome solution to what is an under-appreciated and often neglected but vital aspect of good visualisation design. Incidentally, aside from checking out this library, you should also take time to look through all the other good stuff Susie has worked on.
6. Draw what you think
It is well over three years ago that I profiled a branch of interactive visualisation developments that I termed ‘participative‘, where you go beyond just interacting to taking part through contribution. Since then there has been a steady growth in examples where users are invited to draw their thoughts or estimates about a given subject, perhaps originating (in exposure terms) with the New York Times’ ‘You Draw It: How Family Income Predicts Children’s College Chances‘. A recently published paper, authored by Yea-Seul Kim, Katharina Reinecke, and Jessica Hulman of the University of Washington, titled ‘Explaining the Gap: Visualizing One’s Predictions Improves Recall and Comprehension of Data‘ (and accompanying article) confirms my hunch that these type of experiences can really enrich the learning process through directly challenging one’s perceptions about a subject. This offers significant empirical evidence that might now see the increased adoption of this technique going forward.
7. Periscopic ‘Emotions’
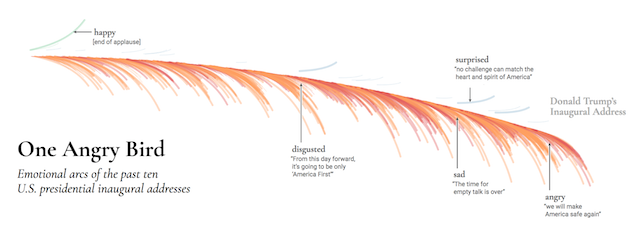
There’s not much to say here other than I loved this pair of complementary pieces by Periscopic to visualise the emotion of the 10 most recent inauguration Speeches and the ‘Emotional Highs and Lows of Donald Trump‘, deploying innovative methods for the capturing and categorising of video-based data, using clever visual representation approaches and then, in the final works, demonstrating such respect for the importance of transparency in describing the methods used and statements of accuracy. Wonderful projects from start to finish.
8. Statistical and Data Literacy
In the previous ‘10 most significant…‘ posting I noted there would need to be a reaction to the apparent deficit that existed in trust and literacy with numbers, data, or statistics (how ever you wish to box it), especially in the aftermath of the US election and the UK’s EU referendum. Over the past 6 months I have seen a number of examples of people or groups looking to help make relevant resources and knowledge more widely accessible from the ‘Calling Bullshit‘ and ‘Seeing Theory‘ sites, through Alberto Cairo’s ‘Visual Trumpery‘ lecture tour, and to articles like ‘How to Spot Visualization Lies‘ from Nathan Yau or ‘Does Your Data Visualization Say What You Think It Says?‘ by Martha Kang, are all important contributors to this aim. But just the start, of course.
9. Statics don’t exist
I found this article by Dominikus Baur to be really compelling and quite thought-provoking. I began reading it expecting to disagree profoundly but by the end I was genuinely reconsidering my understanding of what it is to interact with a visualisation work. I continue to think that the reader – rather than maker – side of visualisation literacy is still under-researched and articles like this are really important to stimulate fresh thinking in the relationship between a reader and a visualisation work.
10. Gifs
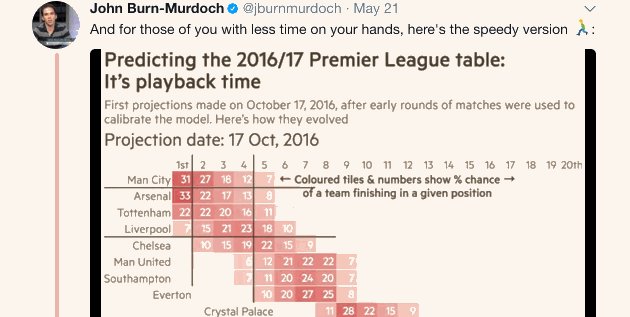
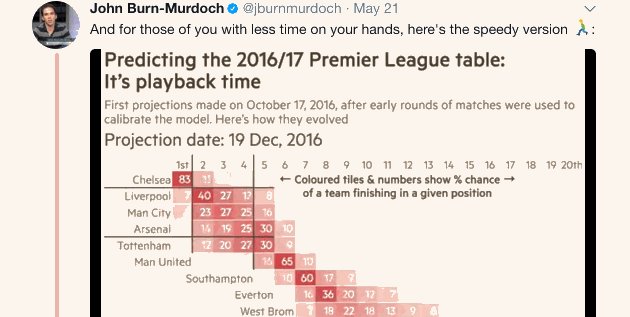
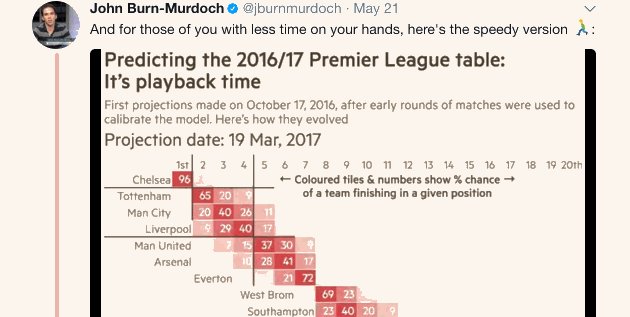
Many of you will have seen Ed Hawkins’ animated radial plot of temperature changes that went viral last year. This was an example of how important the gif has now become to accompany, display or indeed market the publishing of a new visualisation work. Datagifs are certainly not new in 2017, Lena Groeger has been speaking about and collecting examples of them for a few years at least, but they have now become a quite ubiquitous and, I would concede, appealing option to provide a taster or to package up your visual work.
Special mentions…
Here are the other highlights or notable developments from the first half of 2017 that deserve a special mention:
Hans Rosling | We sadly lost Professor Rosling earlier in the year but it is quite clear that the inspiration and legacy of his work will continue to echo in significance for generations to come.
Forma Fluens | A fascinating project exploring ‘abstraction, simultaneity and symbolization in drawings’.
Axios Visuals | This is a one-to-watch inclusion. Axios is relatively new news and information website founded by several former members of Politico and, given the appointments made to the visuals team, I anticipate increasing growth in prominence to build on a very solid first few months.
Conflict Urbanism | An excellent project mapping and visualising 30 years of crimes in Colombia in hopes of better understanding the patterns and ramifications of the conflict.
Cracking the Mystery of Egg Shape | Love the synthesis of imagery, animation and visual analysis in this investigation in to why egg shapes are so different from one bird to the next.
Kim Rees at Capital One | The recruiting of Kim by Capital one was a huge coup and continues a recent trend of commercial organisations appointing or acquiring visualisation designers.